In the previous tutorial we covered getting started with SiteApps and that if you want to use the optimizations and apps provided, you have to install a SiteApps tag or plugin on your website. In this tutorial we will cover how to install the SiteApps tag on your website. This can quite easily be done by logging into the SiteApps Dashboard for the website in question and there you will see the following message:
![]()
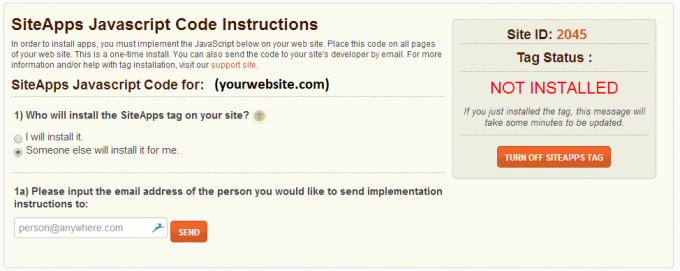
- Click on the Install SiteApps tag link
- In the next page you will see 2 options: to install the tag on your own or to send the code to someone else who will install it for you

- If you have a webmaster, a developer or just a friend who will install the SiteApps tag for you, you just have to enter their email in the field provided and that will do the trick
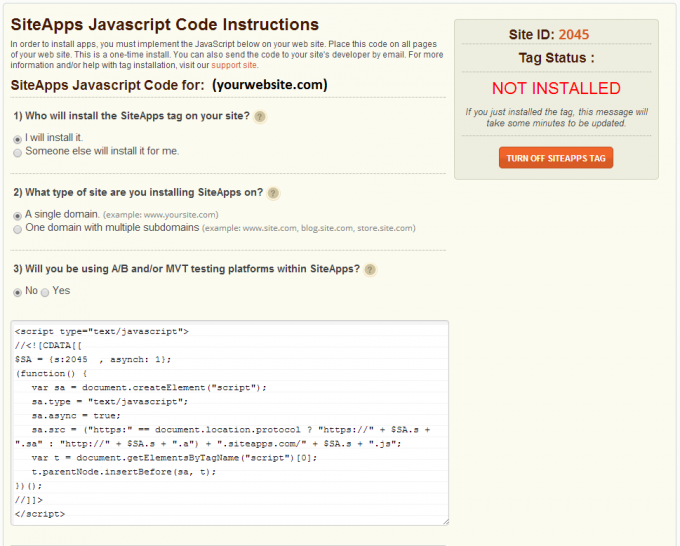
- Alternatively if you are going install the SiteApps tag on your own, you should select the I will install it radio-button and change the options if necessary

- After that you just need to copy the code from the field and put it in the <head> tag of your website. Depending on your script or theme, this can be done in various ways, but there is usually an option or plugin which can help you edit or add code to your <head> tag
- You can also locate the appropriate header file and put the code there
- If you don’t know how to do this, you can also ask a friend or download the SiteApps plugin which is available for installation in most of the popular scripts